Olá pessoal.
Pra quem não conhece, splashscreen é o nome dado a imagem que é exibida durante o loading de uma aplicação, o splashscreen serve para fornecer um feedback ao usuário sobre o tempo de load da aplicação.
A idéia deste tutorial é melhorar a experiencia com o usuário durante este tempo que aplicação leva para ser carregada. O silverlight da suporte para nós trocarmos o splashscreen padrão ( aquele com as bolinhas azuis ) como vocês vão ver a seguir.
O tutorial pode ser um pouco complicado para você, caso nunca tenha utilizado o Silverlight e o Expression Blend. Caso fique alguma duvida, ou queira ver em detalhes segue o link para o downloa do projeto:
Pré requisitos para fazer este tutorial:
Silverlight tools for Visual Studio 2008 SP1
Microsoft Expression Blend 2 SP1
Obs: As imagens do tutorial foram tiradas na versão 3 beta do Expression Blend, no entanto é possível fazer o mesmo com a versão 2.
Passo 1: Criando o projeto no Visual Studio
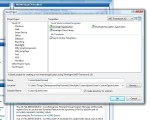
Vamos começar abrindo o Visual Studio 2008, vá em File->New->Project.. , em Project types selecione Silverlight e em templates selecione Silverlight Application. Coloque o nome do projeto como “CustomSplashScreen” e click em ok.
No popup segunte desmarque a opção “Link to ASP.NET server project” e clique ok
Passo 2: Adicionando um novo item
O Visual Studio deve ter criado além do projeto silverlight, um projeto ASP.NET que será o host de sua aplicação SL. ( Caso isso nao tenha acontecido reveja o passo 1)
Clique com o botao da direita do mouse sobre o projeto Silverlight ( “CustomSplashScree” ), e em seguida escolha “Add New Item”.
Em categories selecione “Silverlight” e em Templates selecione “Silverlight User Control”. De o nome de splash.xaml:
Passo 3: Criando o SplashScreen
Clique com o botão direito do mouse sobre o novo item criado e selecione a opção, “Open in Expression Blend”.
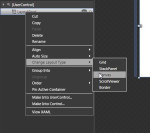
Com o expression blend aberto, na aba “Objects and Timeline” clique com botão da direita do mouse no elemento “LayoutRoot” na estrutura de componentes, e vá em Change Layout Type->Canvas:
Vou utilizar um logo vetorizado que já está pronto, porém voce pode criar o logo no próprio Expression Blend, no Expression Design, ou entao importar um arquivo do Adobe Illustrator.
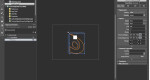
A principio vamos exibir somente as linhas do logo, e conforme a aplicação for carregando o logo irá ganhando a sua cor original. Para fazer isso temos que ter 2 versões do logo, esta com as linhas ( “Wires” ) :
E uma outra com as cores originals e com uma mascara de visão ( “Body” ) que se movimenta de acordo com a porcentagem carregada.
Repare que no Xaml do “Body” existe uma definição para OpacityMask:
Passo 4: Adicionando um texto para representar a porcentagem.
Para informar o usuário a porcentagem restante no load da aplicação vamos acrecentar um TextBlock com o nome de Progress:
Passo 5: Criando animação do texto “Loading”
Para melhorar a experiencia do usuario, vamos adicionar uma animação em baixo do logo com a String “Loading…” . Para fazer isso eu utilizei um TextBlock com 3 ellipse dentro de um grid para compor o desenho:
Para acrescentar animação no texto de Loading, vamos criar uma animação, vá em Objects and Timeline -> New para criar animação, de o nome de “LoadingText”:
A animação é bem simples, ela some ( Opacity = zero ) com as bolinhas no keyframe zero ( começo da animação ), e vai apareçendo com elas novamente em sequencia:
Detalhe:
Passo 6: Adicionando o splashScreen na aplicação .NET.
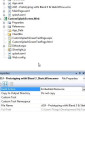
Como o splashScreen é exibido antes de carregar a aplicação, ele nao pode ficar no projeto Silverlight, uma vez que o mesmo só é exibido depois que a aplicação é carregada, portanto as configurações para utilizar o splashScreen fica no projeto host ( ASP.NET ). Para isso mover o arquivo “splash.xaml” para o projeto ASP.NET. Para fazer isso começe deletando o arquivo splash.cs e em seguida copie o arquivo “splash.xaml” e cole no projeto “CustomSplashScreen.Web”. Feito isso, ajuste o código xaml para que fique semelhante ao da imagem abaixo ( Estes ajustes precisam ser feito, pois o projeto ASP.NET nao reconhece o componente “UserControl”, entao deve-se trocar para canvas, como mostra a imagem abaixo):
Passo 7: Configurando o projeto para utilizar o seu splashScreen.
Para fazer com que o silverlight deixe de utilizar o splashScreen padrão, abra o arquivo “CustomSplashScreenTestPage.html” localizado no projeto “CustomSplashScreen.Web”, procure pela tag <object> e adicione mais 3 parametros ( splashscreensource, onsourcedownloadprogresschanged, onsourcedownloadcomplete ) como na imagem abaixo:
splashscreensource: Caminho para o arquivo que irá ser usado como splashScreen.
onsourcedownloadprogresschanged: Evento que é disparado quando o download da aplicacao é atualizado.
onsourcedownloadcomplete: Evento que é disparado quando o download da aplicação termina.
Dentro do mesmo documento procure pela tag <script> e adicione 2 funcoes javascript como na imagem abaixo:
A função, OnSourceDownloadProgresschanged é chamada quando o download da aplicação é atualizado, o que ele faz é inicar a animação textuao do Loading… caso ainda nao tenha sido iniciada, em seguida atualiza o valor do componente Progress com o percentual atual, e por ultimo obtem referencia para o logo com as cores originais com a mascara de visao e atualiza o Offset ( posicao dos ponteiros da mascará ) em função do percentual baixado, de modo que quando estiver com 100% de download os ponteiros da mascará estarão com valor zero, e o logo estará com suas cores originais.
A função onSourceDownloadComplete, altera o texto da porcentagem de download para “Done”.
Para poder ver a animação, anexe um arquivo grande ( torno de 100mb ) ao seu projeto silverlight e configure como Embedded Resource para que o download a aplicação demore e voce consiga ver sua animação:
Final
6 Comments
Deixe um comentário


















Oi Tiago,
só agora eu vi o tutorial!
Bom, gostei!
Só tive algumas dificuldades, nestas partes (EM CAIXA ALTA PARA SABER MEUS COMENTARIOS 🙂 ):
Passo 3:
…E uma outra com as cores originals e com uma mascara de visão ( Body ) que se movimenta de acordo com a porcentagem carregada…. NÃO ENTENDI
…Repare que no Xaml do Body existe uma definição para OpacityMask… NÃO OCORREU, NÃO APARECEU A OPACITY.MASK
Passo 6:
…Para isso mover o arquivo splash.xaml para o projeto ASP.NET. Para fazer isso começe deletando o arquivo splash.cs e em seguida copie o arquivo splash.xaml e cole no projeto CustomSplashScreen.Web…. REALMENTE FICOU CONFUSO NESTE TRECHO, DELETAR? MOVER? DELETEI O splash.xaml.cs (ERA ESSE?) E DEPOIS NO FINAL ACUSOU QUE FICOU FALTANDO ESTE AQUIVO 🙁
Passo 7:
…e configure como Embedded Resource para que o download a aplicação demore e voce consiga ver sua animação… NÃO ENTENDI.
Fui testar dando o F5 e não aconteceu nada.
Valeuuuu pelo tutorial,
Uso o Blend 2 VS2008 com os todos os SP1
Obrigado
Fabio
Olá Fabio, primeiramente obrigádo pelo seu feedback.
Vamos lá.
O Passo 3: Para fazer o efeito das cores aparecendo na imagem conforme o load da aplicação, o que eu fiz. Primeiro eu coloquei o vetor somente com as Bordas ( sem background algum ) no centro do meu XAML. Depois eu coloquei o mesmo vetor, só que desta vez com o background original na mesma posição do anterior ( somente com bordas ), porém este segundo, com uma OpacityMask de modo que ele ficasse invisivel inicialmente. Ai no código javascript voce pode ver, conforme a funcao que trata o evento de DownloadProgress da aplicacao é chamado eu vou tirando a OpacitiyMask do vetor e ele vai aparecendo por cima do que tem somente as Bordas.
Passo 6: Pois bem, realmente está confuso, mas a tarefa é simples. Como criei o splash.xaml no projeto Silverlight atravez do Blend, preciso coloca-lo no projeto ASP.NET, por que?. Por que não faz sentido deixar a animação de “load” da aplicação dentro da aplicação ( se não ela so vai aparecer depois que o Browser baixar a aplicação ). Portanto precisa copia-lo para o projeto ASP.NET ( que é o Host da aplicacao ). Voce só precisa do arquivo .XAML, nao necessita do .cs associado a ele, então, não deveria dar nenhum erro neste passo. Somente deletar o .cs do Projeto Silverlight e copiar o .XAML para o projeto ASP.NET.
Passo 7: Este passo é bem simples, é só para colocar alguma midia ( de preferencia video ) com tamanho grande dentro do projeto ( BotaoDireita-> add Existing Item…) e na aba de propriedades dessta midia colocar “Embedded Resource” na propriedade Compile Action. Isso vai fazer com que o sei XAP ( arquivo da aplicacao ) fique grande o suficiente para ver o momento em que o Browser faz o download da aplicação e consequentemente ver a animação =)..
Espero ter esclarecido, qualquer duvida posta aqui que eu tento te explicar melhor
Tiago,
obrigado por respodner,
Outra coisa que esquci de mencionar:
Passo 6:
…entao deve-se trocar para canvas, como mostra a imagem abaixo…TEM QUE TROCAR OS POR COMO NA IMAGEM? SE SIM, O PROGRAMA NÃO RECONHECEU, FICOU AQUELE SUBLIADO EM VERMELHO…
Mais tarde tentarei novamente.
Abraços
Fabio
Exatamente Fabio. O que acontece é que na hora de copiar o XAML para o ASP.NET Algumas Tags o Projeto ASP.NET não vai reconhecer, por exemplo a tag “UserControl”, então tem que fazer algumas modificações. Voce pode encontrar bastante coisa na internet sobre este problema. Para a versão 3 do Silverlight paresse que já foi resolvido.
Fala Tiago,
agora está dando erro no UserControl UserControl.Resources do xaml …
Fora que o VS pediu para incluir umas references 😉
Tem ideia se este tutorial funciona para SL2 e Blend2 ?
Valeuu
Fabio, da uma olhada na img http://tiagofelix.files.wordpress.com/2009/04/img01514.jpg
que o xaml fica “Canvas.Resources”